Forms
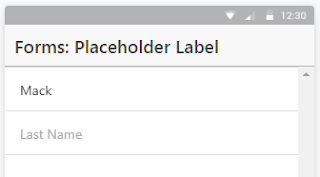
In ionic to use forms in our apps we will use list and item class as a main class. To design input fields we may use item-input and item class of ionic. Here we will use list class in a main div and in that div we use item-input class in a label tag. The purpose of using this label element or HTML tag is that when you tap on any part of the element this will focus your input element. Like HTML input elements you can use placeholder in ionic forms and it will be hidden when you start typing.Recommend:
<ion-content>
<div class="list">
<label class="item item-input">
<input type="text" placeholder="First Name">
</label>
<label class="item item-input">
<input type="text" placeholder="Last Name">
</label>
<label class="item item-input">
<textarea placeholder="Comments"></textarea>
</label>
</div>
</ion-content>
Inline Label
This will display label on left side of your text field or text input. This label will not hide when user start typing.<ion-content> <div class="list"> <label class="item item-input"> <span class="input-label">Username</span> <input type="text"> </label> <label class="item item-input"> <span class="input-label">Password</span> <input type="password"> </label> </div> </ion-content>
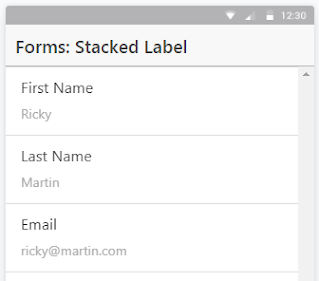
Stacked Label
Stacked Label will display label on top/bottom of your text field or text input. To achieve stacked label we use item-stacked-label class with our main item and item-input class. And under this element we will create another element with input-label class. To display label on bottom we use this input-label class element below the input element. We can also use placeholder with that label.
<ion-content>
<div class="list">
<label class="item item-input item-stacked-label">
<span class="input-label">First Name</span>
<input type="text" placeholder="Ricky">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">Last Name</span>
<input type="text" placeholder="Martin">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">Email</span>
<input type="text" placeholder="ricky@martin.com">
</label>
</div>
</ion-content>
Floating Label
As name shows these labels are floats when we start typing. These labels are just like stacked labels excepts that they floats or animate in up direction when text is entered in that input field. To achieve this we use input-floating-label class with item class. As like stacked label we will use input-label class in label element. To show hint to the user this label also uses placeholder attribute.<ion-content> <div class="list"> <label class="item item-input item-floating-label"> <span class="input-label">First Name</span> <input type="text" placeholder="First Name"> </label> <label class="item item-input item-floating-label"> <span class="input-label">Last Name</span> <input type="text" placeholder="Last Name"> </label> <label class="item item-input item-floating-label"> <span class="input-label">Email</span> <input type="text" placeholder="Email"> </label> </div> </ion-content>
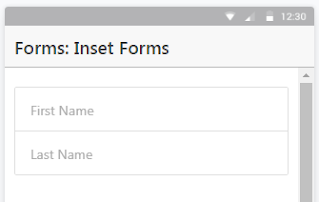
Inset Forms
By using list list-inset class we can inset the list. The list-inset class is used for to give the form an inset appearance. By default input element takes 100% of width of its parent (in our case parent mean list class). In below code snippet we have list list-inset class as our parent class or parent element and inside that class we have input element as our child element.
<ion-content>
<div class="list list-inset">
<label class="item item-input">
<input type="text" placeholder="First Name">
</label>
<label class="item item-input">
<input type="text" placeholder="Last Name">
</label>
</div>
</ion-content>
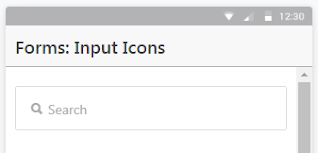
Input Icons
We can easily add icons in our input elements. We can achieve this by adding an icon just before the input element.
<ion-content>
<div class="list list-inset">
<label class="item item-input">
<i class="icon ion-search placeholder-icon"></i>
<input type="text" placeholder="Search">
</label>
</div>
</ion-content>
I Hope you will understand ionic forms in my next tutorial you will learn how to get values from that input elements on button click using AngularJS.










0 Comments