In this tutorial you will learn how to create workflow in odoo. Before jumping into the code you need to know about workflow and why we need it.
An Overview of Odoo Workflow
Odoo workflow in simple words workflow is "Perform some action in a organized way". To organize tasks or activities we use workflow. In the term of Computer Science workflow is same as the directed graph, where the nodes are called activities and arcs are called transitions.
Here activities are some action that could be done on Odoo server such as changing the state of some records based on some condition. We can say that the behavior of the workflow depends on user action (for example clicking on a button).
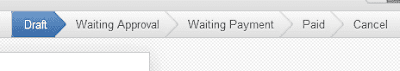
Follwoing screen shot shows that what we are going to do that.
How to Create Workflow in Odoo
In above image we have five states and each single state represent a group of user. The purpose of creating or using these states is to force the users to perform some action in an organized way.
For example before going to the Waiting Approval state we need to perform some checks. The another benefit of using workflows is to display related records to the right user. Now its time to jump into the code.
Read More: How to Get Current Logged In User ID
create_workflow_in_odoo.py
Code Description
In above code we have created a model named "workflow_example" and in that model we have created one selection field named "state". This field contains five key value pairs. The value of above fields will be shown as the label of workflow.
Read More: How to Create Model and Fields in Odoo
create_workflow_in_odoo.xml
Code Description
In above code we have created a <page> inside our form view. In this page we have one button (to change the state after performing some action) and one field (e.g. state). In this field we used widget (widget="statusbar") attribute to show state field values as a statusbar.
Now that we have created our workflow with states and a button. Now its time to handle button event, On button click we want to perform some action and after performing right action we want to move to the next state. Below code shows how to change or move to the next state on button click.






0 Comments