In my previous post we have installed and setup ionic framework. Now we are at this stage to create our first app in ionic framework.
Today we are going to create very simple application Hello World and explain
ionic app structure.
Create Hello World ionic project
To create new ionic or cordova project somewhere on computer
open command prompt and change your directory where you want to create your
ionic project and type below command.
ionic start HelloWorld blank --type ionic1
In the above command “blank” means we are going to create
empty or blank project. Instead of blank project ionic offers three template to
use.
- Blank
- Tabs
- Side Menu
If you want to create your own template style app than you
can use blank app, if you want to create an app that looks like Instagram App,
you might start off with Tabs. If you would like something more special like
Facebook App than you might use Side Menu template.
But here we are going to create a simple hello world app that’s
why we use “blank” template, and the type of our project is ionic1 that’s why
here we used “- -type ionic1”, If you want to develop your ionic framework
project in version 2 than you might used
-- type ionic2 instead of ionic1. Notice that the structure of ionic2 version
is totally different form ionic1.
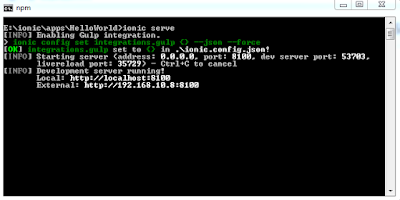
Once the above command will be executed you will see
following screen.
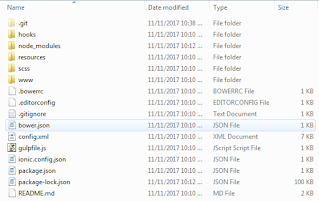
That will create a folder named HelloWorld in your selected
directory. Next go to your project directory by using cd command.
bower.json
used to set bower dependencies for your project
config.xml
This file holds all of your cordova configuration
gulpfile.js
gulp tasks
hooks
custom cordova hooks to execute on specific commands
ionic.project
All of your ionic configuration exists here.
package.json
Used to handle node dependencies
platforms
iOS/Android specific builds will reside here
plugins
where your cordova/ionic plugins will be installed
scss
scss code, which will output to www/css/
www
Mostly used directory of the application - All of our JavaScript code and libs, CSS, images, etc will be reside in this directory.
Now that
we have created our first app in ionic framework, now its time to run our first
app. To run ionic project use below command.
ionic serve
After executing above command you will redirect to this URL http://localhost:8100/.
If you found above screen that's mean you have created your first project successfully. So for we have to do nothing with our code, and the topic of this article is to create a Hello World app. Now it's time to change our code to show Hello World instead of Ionic Blank Starter. To do so follow these steps.
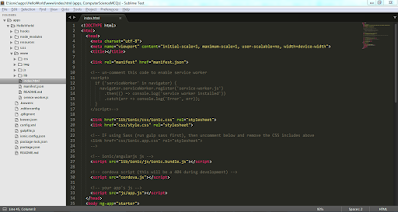
1- Open your project folder in sublime text editor.
2- Click on www directory and open index.html file
3- To display Hello World change Ionic Blank Starter to Hello world
4- To view your changes go to this URL http://localhost:8100/ and press F5.
Today we created our first Hello World application using ionic framework and cordova, we have also learned the structure of ionic project. If you have any question please comment. In my next few posts I will show you how to use different type of Ionic CSS Components and how to get dynamic values on that component. In my next article we will discuss about AngularJS that will be used to display dynamic values in our project.












0 Comments