Hello bloggers In this article I will show you how to customize your blogger template. After reading this article you can easily customize and modify your blog's looks and feel as per your need. There is no need to change any HTML or CSS etc, here we will use Blogger Template Designer to customize our blog. In this article we will cover the basics here and not go through each and every aspects of Designer. Its up to you how much you explore it. Now come to the point.
How to customize blogger template with Template Designer?
For those who don't know What is Blog read my previous posts about blogging.
1- Sign In to your Blogger account.
2- Navigate to your blogger's dashboard and choose your desired blog which you want to customize.
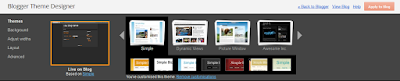
4- The Blogger Template Designer will open.
5- In the left side you will see following options.
- Theme
- Background
- Adjust widths
- Layout
- Advance
Theme — Change your Blog Theme. Click Next icon and scroll on Blogger Template Designer to get more Themes.
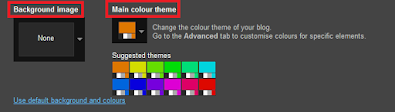
Background — This option will be used to Change or customize background images and colors of your blog.
Background image — This will set background image of the template body.
Main color theme — This will Set background color, link color, etc.
Adjust widths — This will adjust width for Entire blog and Sidebar.
Layout — Set your blog Body layout and Footer layout, it has several pre-determined layouts that you can choose. Below image show default layout, If you want to change this layout e.g. adding sidebar, footer, sidebar in left or right side than use this Layout option.
Recommend:
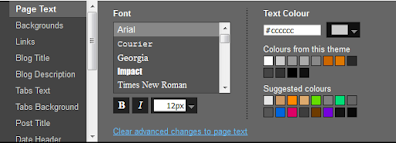
Advanced — Make Advanced Changes such as font, font size, text color, etc.
Add CSS — You can add custom CSS from here without going into Template editor.
Note: When you finish customization, in the top right corner, click Apply to Blog button.












0 Comments