Today we will discuss about Ionic List component. In my previous post we discussed Ionic Button. In most of cases we use list to display data and list is a simple and common way to show data in stack. In every mobile applications Windows Phone, iOS and android this (list) is a widely used ionic component to represent data in pretty format. You can also display icons, button, toggle button etc in list view or ionic list.
List view supports different type of interaction mode such as editing, swipe to edit, pull to refresh and drag to reorder. To achieve more functionality and powers of list we can also use AngularJS List methods. We can render static data as well as dynamic data in ionic list.
How to show static data in ionic list
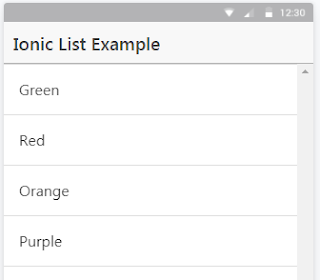
To show static data or hard code data in ionic list we will use below code. In this code snippet we will show name of colors in a list view.
<ion-content>
<ion-list>
<ion-item class="item">Green</ion-item>
<ion-item class="item">Red</ion-item>
<ion-item class="item">Orange</ion-item>
<ion-item class="item">Purple</ion-item>
</ion-list>
</ion-content>
List Dividers
We can also divide list item into groups using list dividers. To achieve this divider we use item-divider class to create a divider for any child element of this parent. We can also customize font size, font weight and background color of list item divider. To display list items into groups use below code.
<ion-content>
<ion-list>
<ion-item class="item item-divider">Colors</ion-item>
<ion-item class="item">Red</ion-item>
<ion-item class="item">Orange</ion-item>
<ion-item class="item">Purple</ion-item>
<ion-item class="item item-divider">Fruites</ion-item>
<ion-item class="item">Apple</ion-item>
<ion-item class="item">Mango</ion-item>
<ion-item class="item">Banana</ion-item>
</ion-list>
</ion-content>
List Icons
Assigning icons to a list item is not difficult. We can assign icons whether left or right side of each list item, to achieve this alignment we use alignment classes. We assign this class to each list item. To display icons in left side of list item we will use item-icon-left and item-icon-right to set the icon right side of list items. If we want to show icons on both side left and right of list item then we need to use both classes at the same time.
To show icons on left side
<ion-content>
<ion-list>
<ion-item class="item item-divider">Fruites</ion-item>
<ion-item class="item item-icon-left">Apple
<i class="icon ion-social-apple"></i>
</ion-item>
</ion-list>
</ion-content>
To show icons on left side
<ion-content>
<ion-list>
<ion-item class="item item-divider">Fruites</ion-item>
<ion-item class="item item-icon-right">Apple
<i class="icon ion-social-apple"></i>
</ion-item>
</ion-list>
</ion-content>
To show icons on both sides (left and right)
<ion-content>
<ion-list>
<ion-item class="item item-divider">Fruites</ion-item>
<ion-item class="item item-icon-left item-icon-right">
<i class="icon ion-social-apple"></i>
Apple
<i class="icon ion-social-apple"></i>
</ion-item>
</ion-list>
</ion-content>
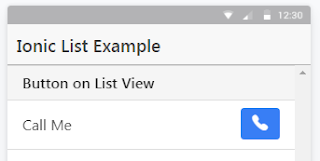
To show button on list items
<ion-content>
<ion-list>
<ion-item class="item item-divider">Button on List View</ion-item>
<ion-item class="item item-button-right">
Call Me
<button class="button button-positive">
<i class="icon ion-ios-telephone"></i>
</button>
</ion-item>
</ion-list>
</ion-content>
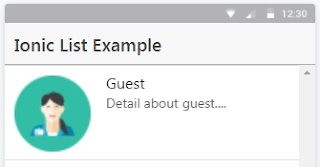
Item Avatars
To show images on list items we can use avatars. To create an avatar item use below code.
<ion-content>
<ion-list>
<ion-item class="item item-avatar">
<img src="http://icons.iconarchive.com/icons/webalys/kameleon.pics/48/Businesswoman-1-icon.png">
<h2>Guest</h2>
<p>Detail about guest....</p>
</ion-item>
</ion-list>
</ion-content>
Thumbnails
Similarly you can create or show thumbnails in list items. To achieve this functionality use below code. <ion-content>
<ion-list>
<ion-item class="item item-thumbnail-left">
<img src="https://www.ocf.berkeley.edu/~dblab/blog/wp-content/uploads/2012/01/icon-profile.png">
<h2>Guest</h2>
<p>Detail about guest....</p>
</ion-item>
</ion-list>
</ion-content>
Here notice that for avatars we use item item-avatar class of ionic list item and for thumbnails we use item item-thumbnail-left to show thumbnails on left side. To show thumbnails on right side of item use item item-thumbnail-right class.
I hope you will understand about list items in ionic, In my next post I
will show you how to display dynamic data on ionic list. Here dynamic data means we populate data in list item using AngularJS controller.










1 Comments
Can u share how to get dynamic values in ionic list.
ReplyDelete